Graphic Information is Everywhere
There are two fundamental elements that make up our world and how we understand the information in it: Texture and Color Gradients. These two elements play a vital role in telling us all sorts of information like whether an orange is ripe or whether a button on a website is clickable. In the world of the Web, texture is commonly known as “noise”. Despite it’s prevalent use around the Web, producing noise has always been cumbersome, clunky, graphic intensive.
Creating Noise
Noise is often used to help users distinguish important information from less important information. It is also used to give a website a unique feel or effect. It is almost always rendered in Photoshop and as a direct part of the layer, color, or color gradient on which it is applied. When Photoshop creates it’s Noise Effect, it renders millions of points of varying light and dark pixels directly within the layer on which it’s being applied. This creates a lot of subtle color shifts that are specific to that individual layer, color, or color gradient. Transitioning elements with noise to a website has traditionally meant many large, problematic images and usually a CSS hack or two.
Suddenly, with CSS3 gradients, half of the work was suddenly done! With about 15 minutes to spare, we thought we would try and tackle the other half of the issue…creating a transparent PNG that would create a noise pattern on a variety of colors.
Abracadabra
We knew before starting that as a PNG, we would be strictly limited to Web safe colors and opacity options to create something that normally Photoshop creates unique to each instance. So we started by creating a small 250×250 pixel canvas with a transparent background, and then set to work. We then created a new layer, filled it with white, and then added monochromatic Noise in the range of 7-10%. We almost always opt for the Gaussian distribution. Now for the good part…Grab your Magic and do magic.
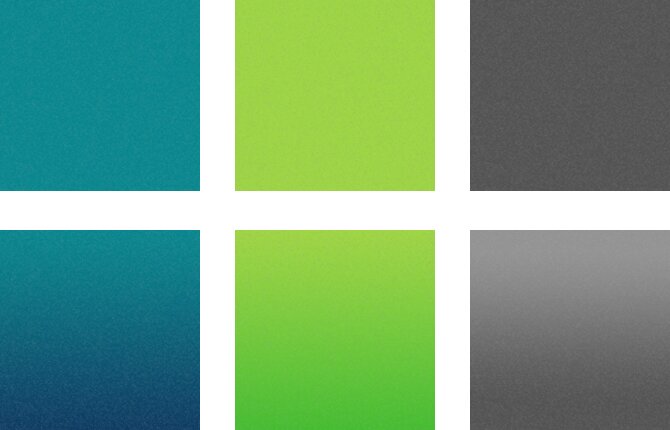
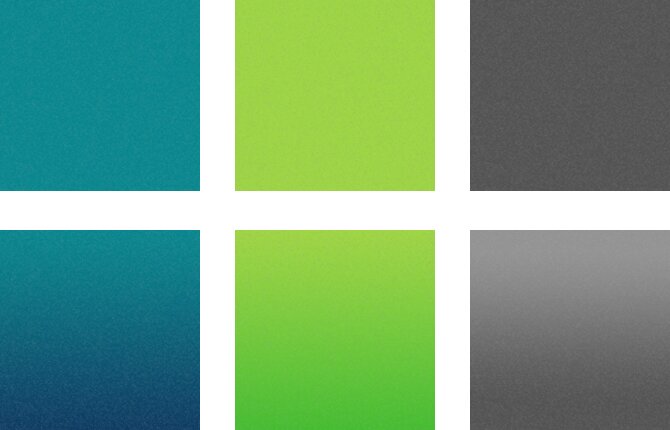
And Presto! We were able to produce the sweet examples below…

The noise pattern we’ve created here is subtle and perhaps a little large. Although not perfect, we were excited about the initial results. The greatest benefit is that we are able to load 1 small file for every texture on the site.
The Goodies
So of course, we can’t give away ALL our secrets, but what good is having if we can’t share the Love? While the results aren’t perfect, we are happy to have had a successful adventure. Below is the code and resources links to get you started building better textures and a better Web.
Download Noise Background
Solid Background with Noise
background: #575757 url('/images/bg-noise.png') left top repeat;
Gradient Background with Noise
background: #939393 url('/images/bg-noise.png') left top repeat; /* ie fallback */
background: url('/images/bg-noise.png') left top repeat,
-webkit-gradient(linear, 0 0, 0 bottom, from(#939393), to(#535353));
background: url('/images/bg-noise.png') left top repeat,
-webkit-linear-gradient(#939393, #535353);
background: url('/images/bg-noise.png') left top repeat,
-moz-linear-gradient(#939393, #535353);
background: url('/images/bg-noise.png') left top repeat,
-ms-linear-gradient(#939393, #535353);
background: url('/images/bg-noise.png') left top repeat,
-o-linear-gradient(#939393, #535353);
background: url('/images/bg-noise.png') left top repeat,
linear-gradient(#939393, #535353);
View Example
One Color Gradient Background with Noise
In a recent project here at RD2, we built a front-end template for a client. The trick was to create this very complex design using gradients, but to easily change all the colors by simply switching out a single hex value. This is where the beauty RGBA color values and CSS3 multiple backgrounds come in. See the example below:
background: #939393 url('/images/bg-noise.png') left top repeat; /* ie fallback */
background: url('/images/bg-noise.png') left top repeat,
-webkit-gradient(linear, 0 0, 0 bottom, from(rgba(255, 255, 255, 0.1)), to(rgba(0, 0, 0, 0.5))),
#939393;
background: url('/images/bg-noise.png') left top repeat,
-webkit-linear-gradient(rgba(255, 255, 255, 0.1), rgba(0, 0, 0, 0.5)),
#939393;
background: url('/images/bg-noise.png') left top repeat,
-moz-linear-gradient(rgba(255, 255, 255, 0.1), rgba(0, 0, 0, 0.5)),
#939393;
background: url('/images/bg-noise.png') left top repeat,
-ms-linear-gradient(rgba(255, 255, 255, 0.1), rgba(0, 0, 0, 0.5)),
#939393;
background: url('/images/bg-noise.png') left top repeat,
-o-linear-gradientrgba(255, 255, 255, 0.1), rgba(0, 0, 0, 0.5)),
#939393;
background: url('/images/bg-noise.png') left top repeat,
linear-gradient(rgba(255, 255, 255, 0.1), rgba(0, 0, 0, 0.5)),
#939393;
View Example
UPDATE: As happens on the Web, you sometimes find great links and resources after you’ve already done it yourself. As we were pushing “publish” on this post, we found a great tool by Andrew Ckor that we had to pass along: http://www.noisetexturegenerator.com/. It rocks.